O Visual Studio Express para Web é uma versão free da ferramenta de programação da Microsoft. É a mais indicada para estudantes e iniciantes em programação que utilizam tecnologias da Microsoft.
Passo 1 – Para realizar o download da ferramenta, acesse o site http://www.visualstudio.com/
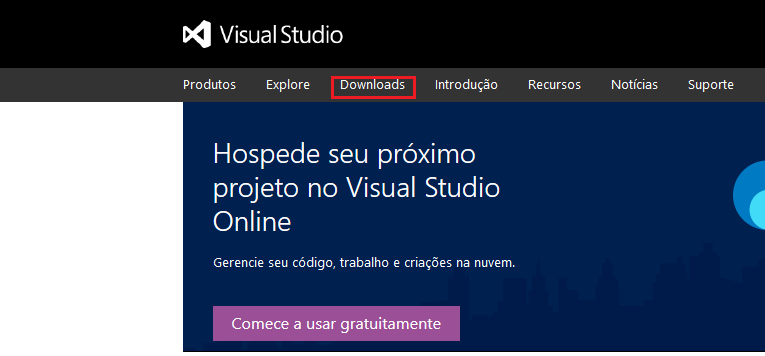
Passo 2 – Clique na opção Downloads (conforme imagem abaixo).
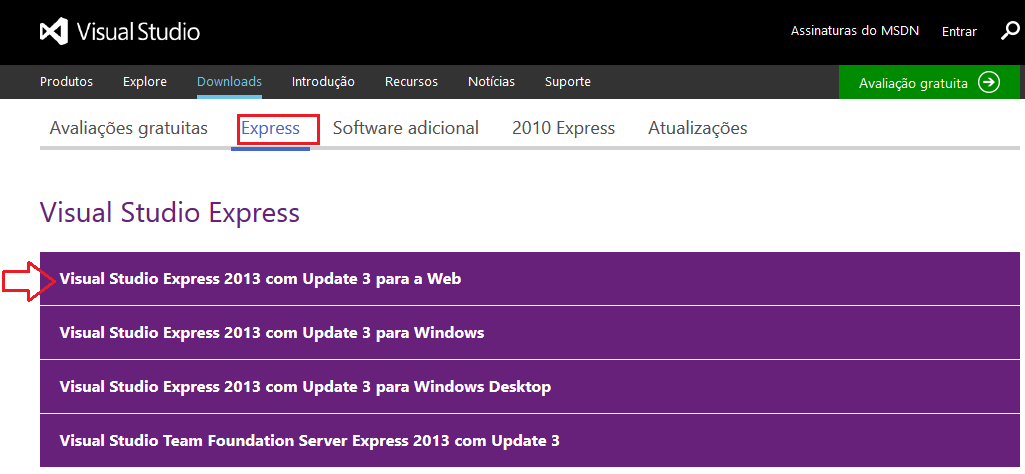
Passo 3 – Clique em Express e selecione a opção “Visual Studio Express 2013 com Update 2 para a web.
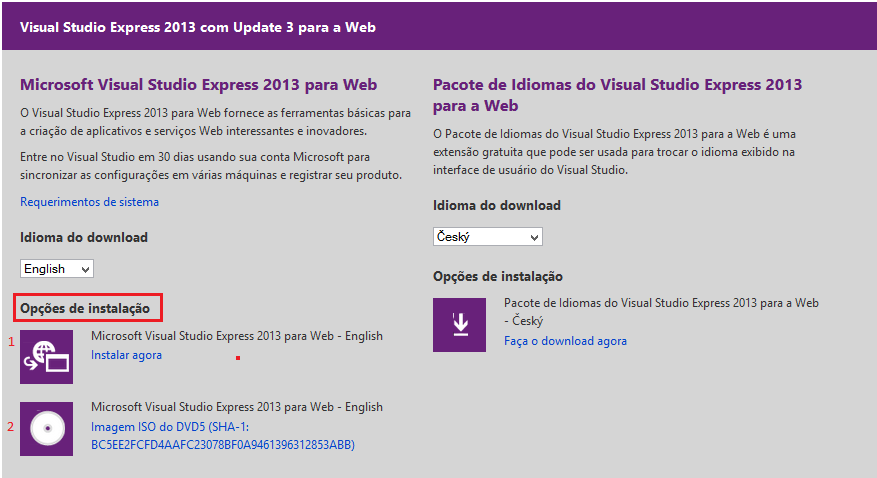
Passo 4 – Nesta etapa, você pode optar por uma instalação diretamente via internet ou então baixar uma imagem do disco (ISO) para sua máquina. Escolha e clique para baixar de acordo com opção de sua preferência. Caso não tenha nenhuma preferência então escolha a primeira opção.
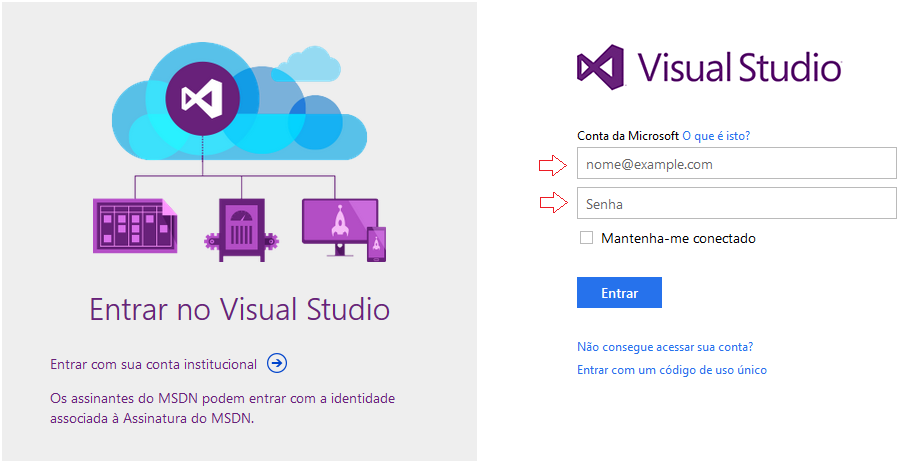
Passo 5 – Sera necessário logar-se com uma conta de email da Microsoft (Hotmail, ou Outlook), para realizar o download. Caso não tenha crie uma conta da Microsoft.
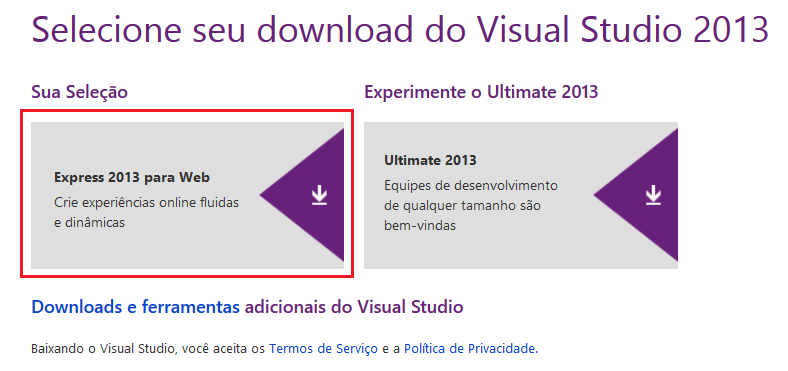
Passo 6 – Após entrar com a conta, clique na opção Express 2013 para Web.
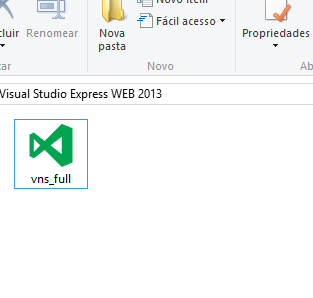
Passo 7 – Uma vez baixado, clique no ícone para iniciar a instalação.
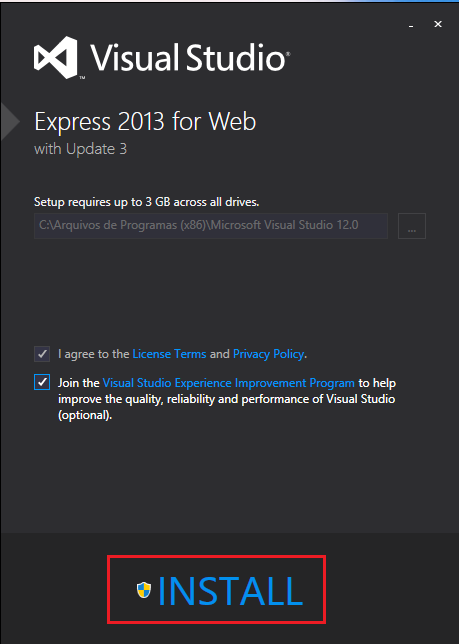
Passo 8 –Clique em sobre o botão INSTALL (conforme a imagem abaixo).
Passo 9 – Aguarde a instalação….
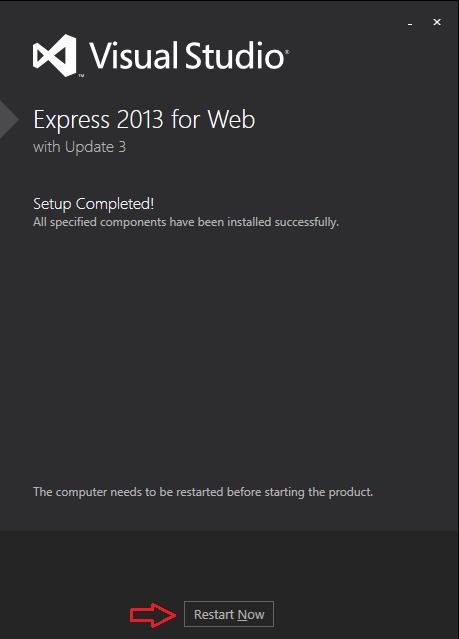
Passo 10 – Instalação Finalizada. Clique em Restart Now para reiniciar o computador.
Passo 11 – Após reiniciar, clique no ícone para abrir Visual Studio Web.
Passo 12 – Aguarde enquanto prepara para o primeiro uso.
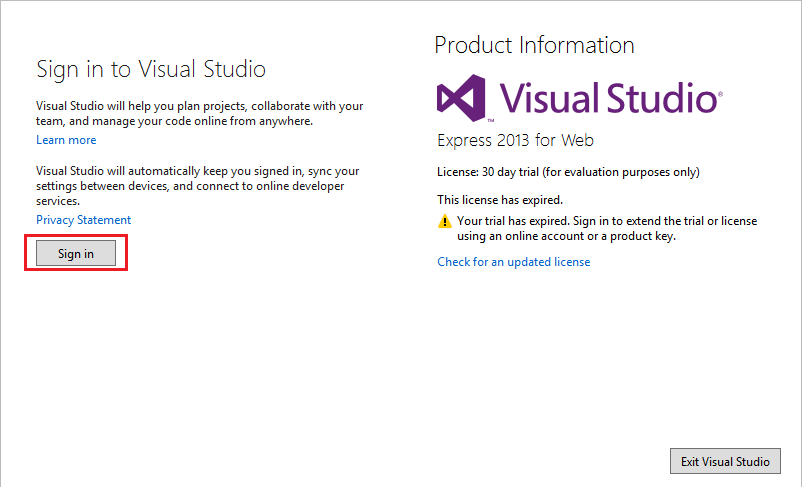
Passo 13 – Clique em Sign in para entrar.
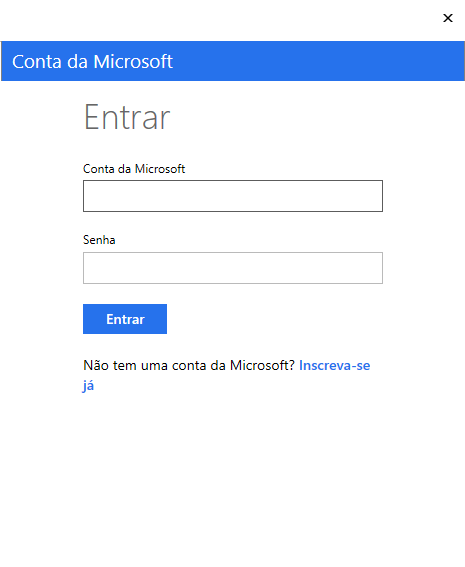
Passo 14 – Entre com sua conta de email da Microsoft.
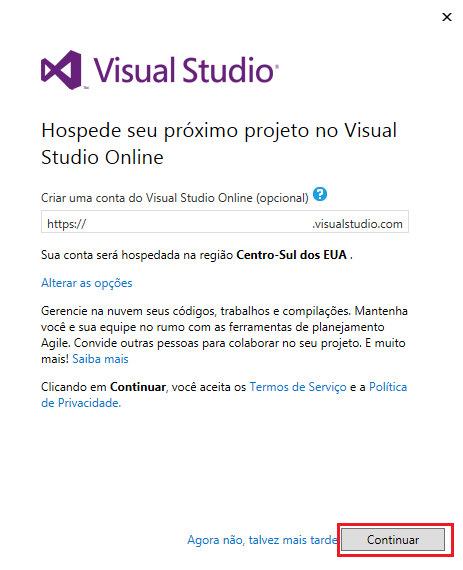
Passo 15 – Clique em continuar.
Passo 16 – Clique em close.
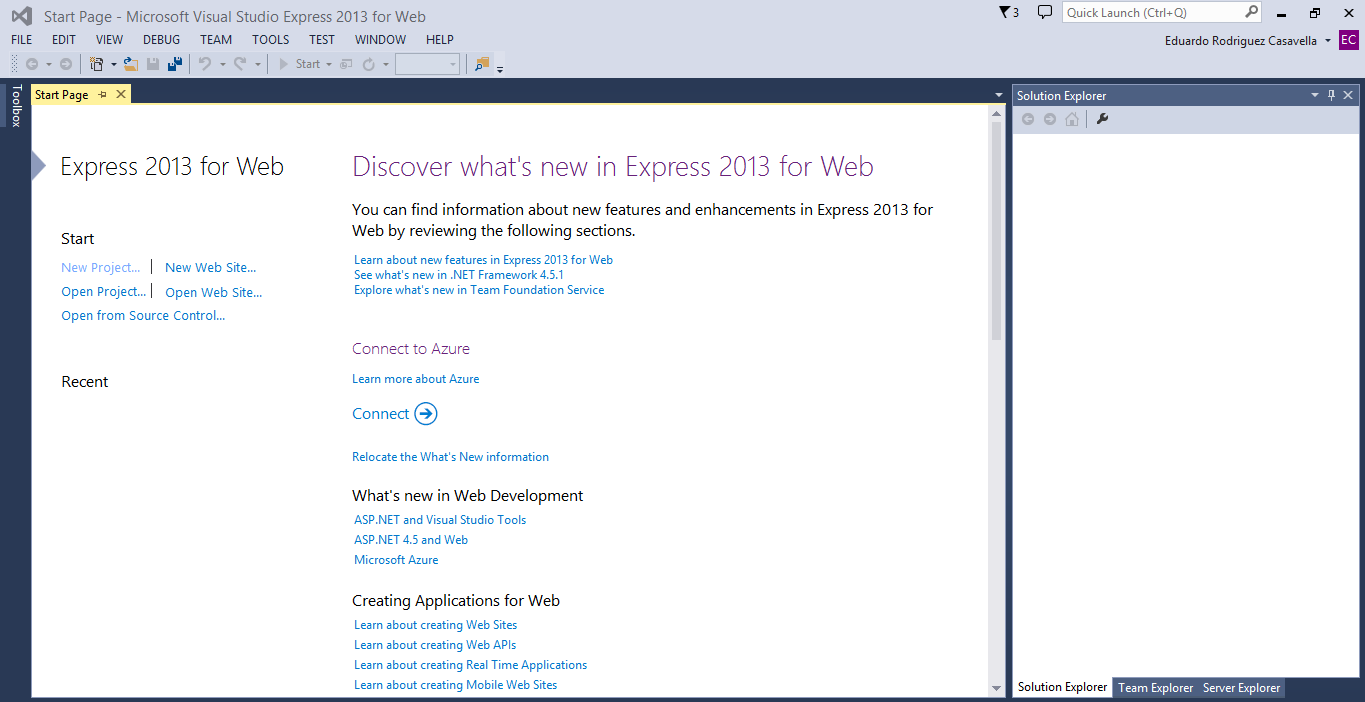
Passo 17 – Aqui esta a ferramenta para desenvolvimento. Podemos iniciar a primeira aplicação WEB.
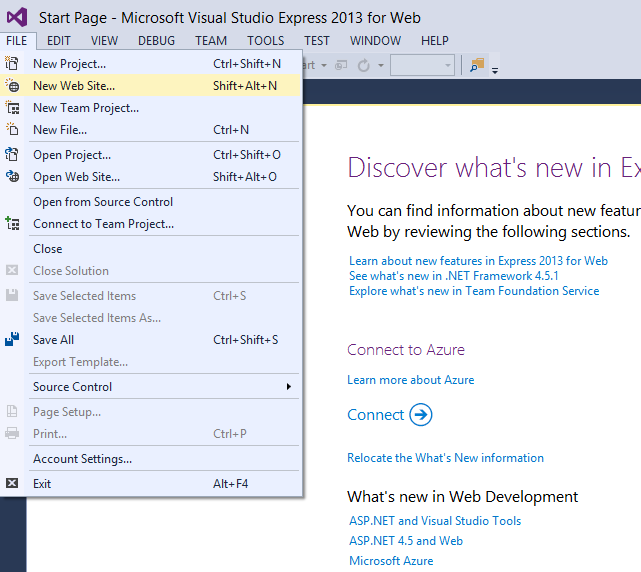
Passo 18 – Clique em FILE e NEW WEB SITE.
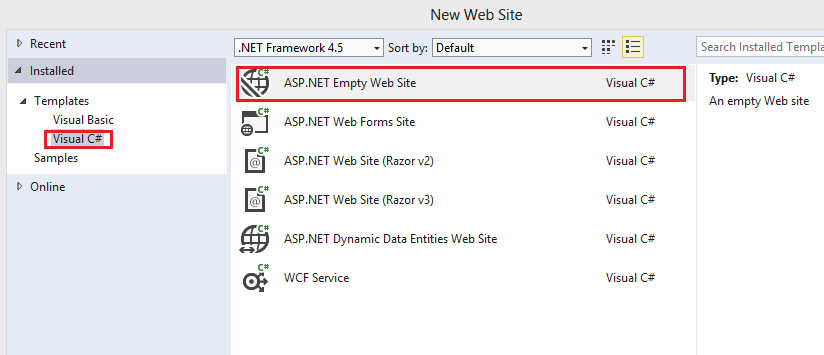
Passo 19 – Selecione a opção Visual C# e ASP.NET Empty web Site.
Passo 20 – Após selecionar as opções acima, iremos criar um novo arquivo. Para isso clique em FILE e NEW FILE.
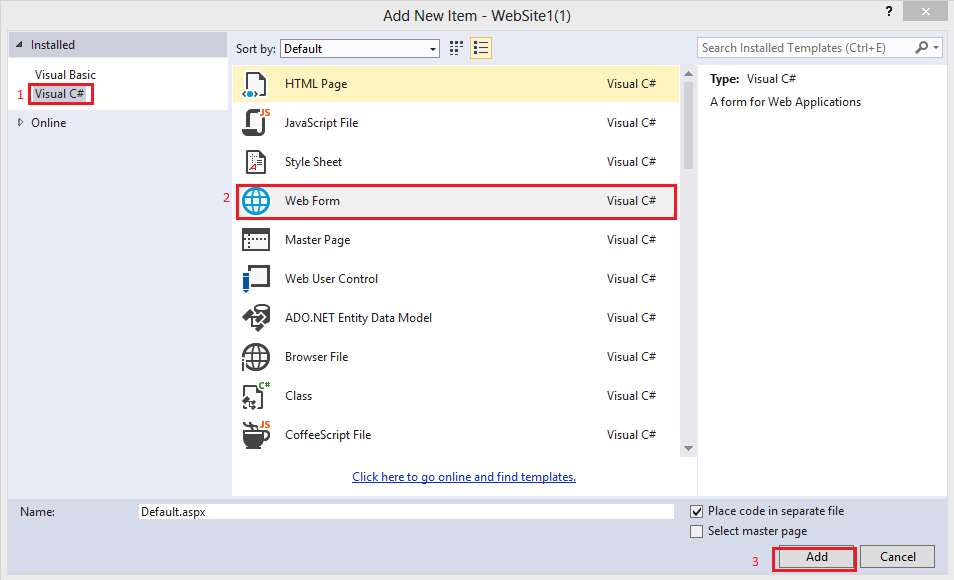
Passo 21 – Selecione Visual C# e WEB FORM, logo clique em Add.
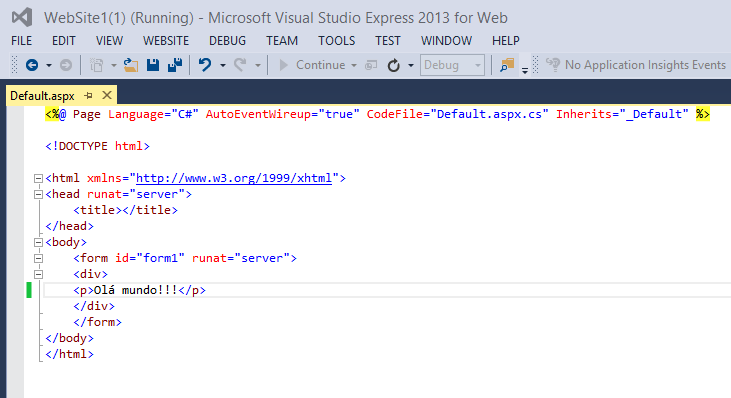
Passo 22 – Pronto, abaixo encontra-se o codigo onde digitamos “Ola Mundo”.
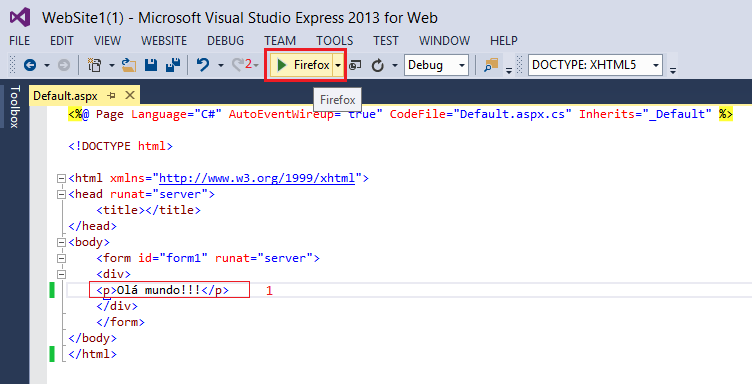
Passo 23 – Para executar o código, clique na opção marcada na imagem abaixo (em nosso caso FIREFOX, mas pode ser outro navegador de acordo com as suas configurações).
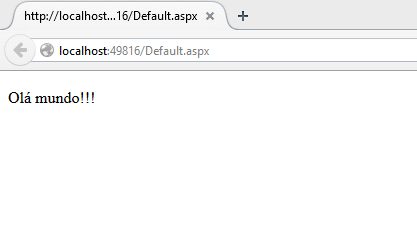
Passo 24 – Temos o resultado do código no navegador!